【Gatsby + Netlify】Twitterでツイートした記事のサムネイル画像をカテゴリー毎に変化させる方法
解決したいこと
 記事をTwitterでツイートした所、↑のようにサムネイル画像が無しになってしまったため、なんかいい感じにできないかな〜ということで各カテゴリーに合わせたサムネイル画像に変化させてみたのでその方法をメモります。
記事をTwitterでツイートした所、↑のようにサムネイル画像が無しになってしまったため、なんかいい感じにできないかな〜ということで各カテゴリーに合わせたサムネイル画像に変化させてみたのでその方法をメモります。
 ↑結果的にこうなります。
カテゴリーに合わせて画像(OGP画像)を設定しています。
↑結果的にこうなります。
カテゴリーに合わせて画像(OGP画像)を設定しています。
主な流れ
- 各カテゴリーのOGP画像をつくる
- つくった画像をmetaタグに設定する
- metaタグにしっかり反映されているか確認して本番に反映
- Twitter Card validatorで確認する
こんな感じです。
1. 各カテゴリーのOGP画像をつくる
1-1. OGP画像をつくろう
ここは自分でオリジナル画像をつくっても全然OKです。
 私の場合は、ローカル環境で適当な絵文字を記事に設定して、それをスクショして、切り抜くという恐ろしい手抜き技で各カテゴリーのOGP画像を作成しました。
画像名は
私の場合は、ローカル環境で適当な絵文字を記事に設定して、それをスクショして、切り抜くという恐ろしい手抜き技で各カテゴリーのOGP画像を作成しました。
画像名はカテゴリ名_ogp.pngという風に自身のカテゴリ名に変更しておきましょう。
OGP画像とは
OGPとは、「Open Graph Protcol」の略でFacebookやTwitterなどSNSでツイートした際に、指定したイメージ画像を表示するように指示するmetaタグ要素です。
1-2. OGP画像を置くべき所に置いてあげる
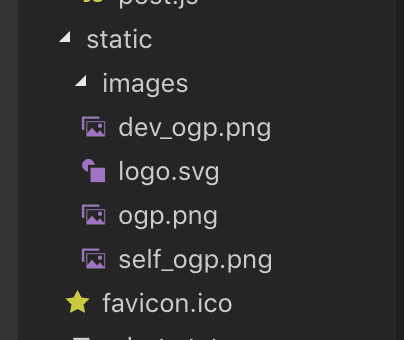
作成したOGP画像を置きたい階層に置いてあげましょう。

ru-blog/static/images
私の場合はこういう階層です。
dev_ogp.png self_ogp.pngが作ったOGP画像です。(Develop、Selfカテゴリー用のOGP画像)
2. つくった画像をmetaタグに設定する
metaタグにOGP画像URLを設定する必要があるのでトライしていきましょう。
2-1. まずはカテゴリーの値が必要なのでpost.jsをいじる
記事のカテゴリー情報が必要なので、post.jsからseo.jsにカテゴリーの値を渡せるようにしましょう。
<SEO title={title} description={description || post.excerpt} category={category} />category={category}を加えましょう。
2-2. そしてseo.jsで値を受け取ってmetaタグに反映させよう
SEO.propTypes = {
description: PropTypes.string,
lang: PropTypes.string,
meta: PropTypes.array,
keywords: PropTypes.arrayOf(PropTypes.string),
title: PropTypes.string.isRequired,
category: PropTypes.string
};category: PropTypes.string を加えましょう。
const SEO = ({ description, lang, meta, title, category }) => {category を加えましょう。
const ogp = `${category}_ogp.png` || "ogp.png";次にカテゴリー情報を受けとって、ogpに画像ファイル名が入るようにしましょう。
ここを設定することで各記事ごとに適切なOGP画像名が取得できるようになります。
property: `og:image`,
content: `${data.site.siteMetadata.siteUrl}/images/${ogp}`contentという部分に${ogp}を加え表示させたい画像パスになるように設定すればOKです。
3. metaタグにしっかり反映されているか確認して本番に反映
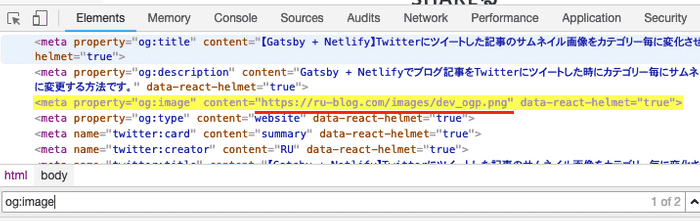
 Chromeの要素検証で
Chromeの要素検証でog:imageを検索し、ちゃんとOGP画像が指定されているか確認しましょう。
確認できたら本番に反映させましょう。
4. Twitter Card validatorで確認する
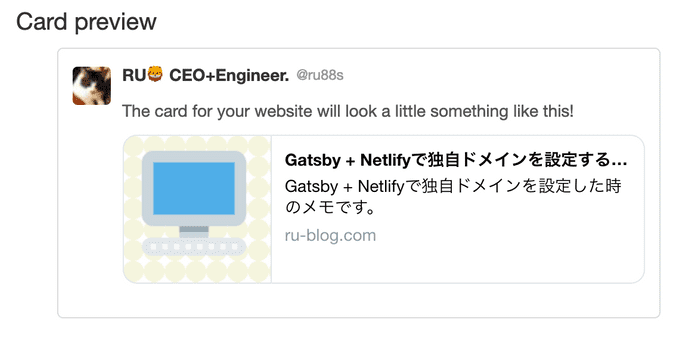
本番に反映されたら上記Twitterのサイトで記事のURLを入力して確認してみましょう。

こちらで確認するとすでにTwitterでツイートした記事のサムネイル画像も変化するはずなのでツイートを確認してみましょう。

こんな感じになっていれば成功です! これで各カテゴリ毎に自動でサムネイル画像が変化するようになりました。
Good Job!
不明点などあればTwitterでDMかリプどうぞです