【Gatsby + Netlify】Google AdSenseを追加する方法
やっぱりブログをやるなら広告も設置した方が俄然面白くなりますよね!ってことで Google Adsense を追加した時の方法をメモります。 せめてドメイン代は稼ぎたいところ。
主な流れ
- react-adsense のインストール
- Google AdSense でサイト URL を追加しよう
- head タグ内にコードを貼り付けよう
- ad.js の作成
- AdSense を設置する
- AdSense の審査が完了するまで待つ
1. react-adsense のインストール
Adsense を設置するために以下のプラグインが必要なのでインストールしましょう。
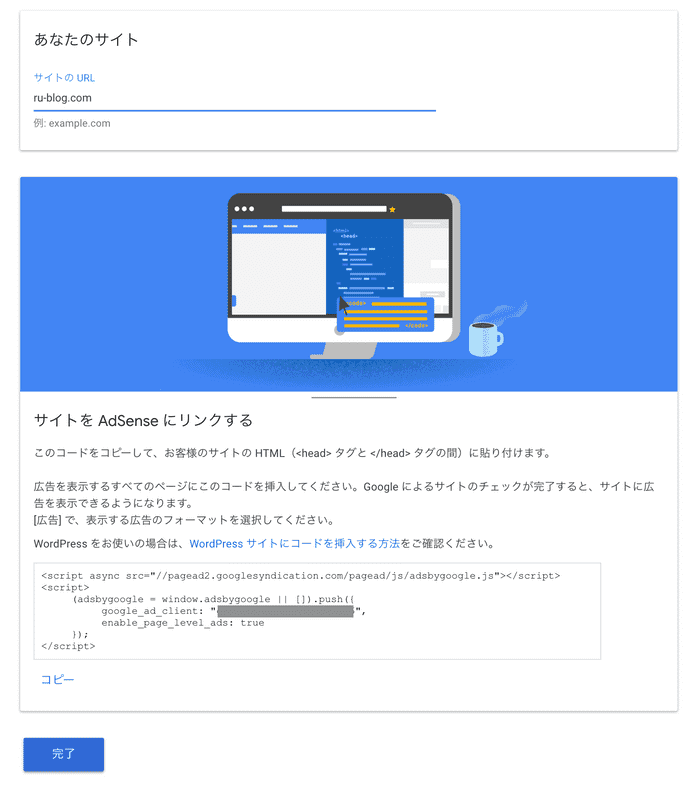
npm install --save react-adsense2. Google AdSense でサイト URL を追加しよう
サイト URL を追加して、発行されたコードをコピーしておきましょう。

3. head タグ内にコードを貼り付けよう
3-1. html.js の作成
<head>タグ内に貼り付けるためには、chache > default-html.jsファイルをコピーしてsrc > html.jsに AdSense コードを貼り付ける必要があります。
下記コマンドでhtml.jsを作成しましょう。
cp .cache/default-html.js src/html.js3-2. html.js にコードを貼り付けよう
AdSense で発行されたコードのペーストではうまくデプロイできないため、下記をコピペしてgoogle_ad_clientの書き換えて<head>内に貼り付けましょう。
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<script>
{`
(adsbygoogle = window.adsbygoogle || []).push({
google_ad_client: "ca-pub-発行された番号",
enable_page_level_ads: true
});
`}
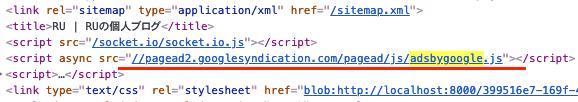
</script>3-3. デプロイし head 内に確認できれば OK です
下記のようにしっかり反映されているか確認してみましょう。

4. ad.js の作成
広告をコンポーネントとして表示させるために、ad.js を作成します。
import React from "react"
import AdSense from "react-adsense"
const Ad = () => {
return (
<div>
<AdSense.Google
client="ca-pub-xxxxxxxxx"
slot="xxxxxxxxx"
format="rectangle"
/>
</div>
)
}
export default Ad5. AdSense を設置する
import Ad from "../components/ad"
class BlogPostTemplate extends React.Component {
render() {
return (
<Layout location={this.props.location} title={siteTitle}>
<Content>
<ContentMain>
<PostDate>{date}</PostDate>
<PostTitle>{title}</PostTitle>
<PostContent dangerouslySetInnerHTML={{ __html: post.html }} />
<Ad /> </ContentMain>
</Content>
</Layout>
)
}
}という風に広告を表示したい箇所に設置しておきましょう。 (上記コードは分かりやすくするために不要な部分を削ったサンプルです)
6. AdSense の審査が完了するまで待つ
私のブログは記事数がまだ少ないのでなかなか審査が通らないかもしれませんが、下記のように審査待ち状態です。(広告表示までが完了している状態でなくて申し訳ありません。)

審査が完了次第、この記事も更新したいと思います。 ひとまず AdSense を表示させるための作業はここまでです。
Good Job!
※追記_2020/09/14
41 記事目で AdSense 承認されました。一年半かかってしまいました。。笑
2020年09月14日
