Gatsby + Netlifyでこのブログを9日間で作った方法のメモ
このブログはメインの仕事をやりつつ、Gatsby + Netlifyを使用して片手間で約9日間で作ったのでその方法をメモりました。
主な流れ
- Gatsbyスターターキットをダウンロード
- それをローカルで起動しカスタマイズ
- それをGitHubにアップロード
- NetllifyでGitHubと連携してブログ公開
こんな感じです。
1.ブログのスターターキットを起動する
1-1.Gatsbyインストール
npm install -g gatsbyまずはGatsbyが必要なのでインストールしましょう。
gatsby --version
2.4.15インストールできていればGatsbyコマンドが使えるようになります。
Gatsbyとは
React.jsをベースとした高速な静的サイトジェネレーターというやつ。
1-2.プロジェクト生成
gatsby new blog https://github.com/gatsbyjs/gatsby-starter-blogblogの部分は自分のプロジェクト名にしましょう。
今回、gatsby-starter-blogというスターターキットを使用しました。
gatsby-starter-blogとは
Gatsbyブログをすぐに始められるようにしたものです。 いきなり複雑なスターターキットを使うと、カスタマイズの難しさに挫折する可能性大なので注意です。 私は当初、Netlify CMSという別のスターターキットを使いましたがテンプレートをカスタマイズするあたりで理解不能でしたので作戦変更しgatsby-starter-blogを使用しました。
1-3.ローカルで起動しましょう
cd blog
gatsby develop先程作成したプロジェクトファイルに移動し、上記コマンドを実行しましょう。
http://localhost:8000にアクセスするとブログが表示されます。
2.ブログをカスタマイズしよう
このブログはcatnose99様のソースコードを参考にさせていただいたので、同様に下記ソースコードをダウンロードしましょう。
ここからは自分のブログのソースコードをcatnose99様のソースコードと比較し、まずは1から模写していきます。 模写することで徐々にGatsbyの仕組みを理解し、編集→保存→即反映で作業がどんどん楽しくなってくるのでまずは模写することをオススメします。
そしてある程度理解ができた所で自分なりにstyleの変更、ロゴなど諸々の素材を加えてカスタマイズすれば完成です。
ちなみにSVG素材の作成は無料で作れるWebツールVectr がオススメです。 Illustratorをもっている方はそちらが良いと思います。
CSSやロゴ、アイコン素材を作成し変更してみることでオリジナリティを出せるので積極的に変更して試してみましょう
3.自分のブログをGitHubにアップロードしよう
GitHubとは
GitHubは世界中の人達が自分のプログラムコードなどを保存、公開できるようにしたウェブサービスです。
3-1.GitHubに新規プロジェクトを作成しよう
Netlifyとの連携に必要なので、まずはgithubにプロジェクトをアップロードしましょう。 アカウントがない方は作ってくださいね。
ログインできたら、RepositoriesのNewから空のプロジェクトを作りましょう。
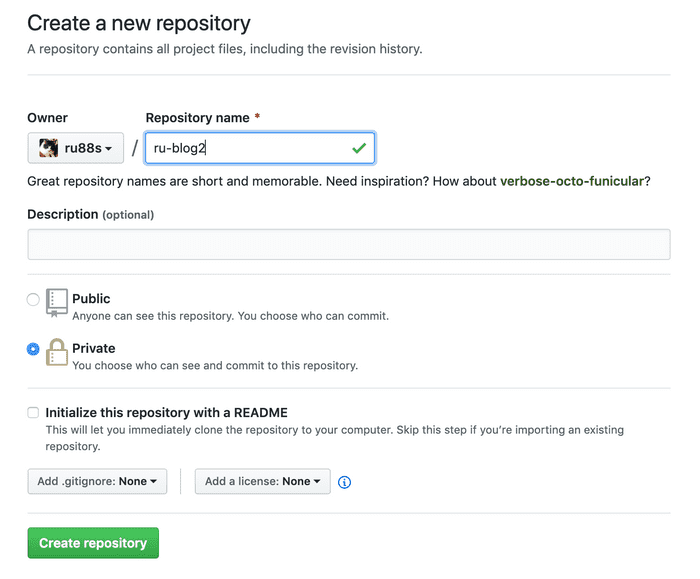
 このような感じでRepository nameは自分のローカルにあるプロジェクト名と同じ名前にしておきましょう。
プロジェクトの公開非公開するかの設定も特にこだわりがなければ、PrivateでOKです。
あとはそのままCreate repositoryしちゃいましょう。
このような感じでRepository nameは自分のローカルにあるプロジェクト名と同じ名前にしておきましょう。
プロジェクトの公開非公開するかの設定も特にこだわりがなければ、PrivateでOKです。
あとはそのままCreate repositoryしちゃいましょう。
そして、プロジェクトをgitにUPするために、ローカルのターミナルで自分のプロジェクトディレクトリに移動して以下コマンドを実行しましょう。
3-2.リモートブランチとして設定
git remote add origin https://github.com/your-name/project-name.gityour-name project-name.gitは自分用に変更してくださいね。
3-3.ローカルのファイルをアップロード
git push -u origin master成功すると、アップロードされたというログが表示されます。 自分のGitHubページを確認し、PushしたファイルがあればOKです。
- エラーログがでたらssh接続するための設定が必要なので、下記を参考にしましょう。
- 私はこのエラーログがでたので設定しました。
参考リンク
4.ブログをNetlifyに公開しよう
Netlifyとは
- 静的なサイトを超高速で提供できるWebサービス
- スケーラブルなサーバー
- グローバルなCDN
- 無料のSSL/HTTPS
つまり、Gatsbyで作ったブログを簡単にWeb公開でき、しかも無料でHTTPS化、超高速でページを表示してくれる超凄いサービスという感じです。
Netlifyでアカウントを作成し、ログインしてGithubと連携するボタンを選択しましょう。
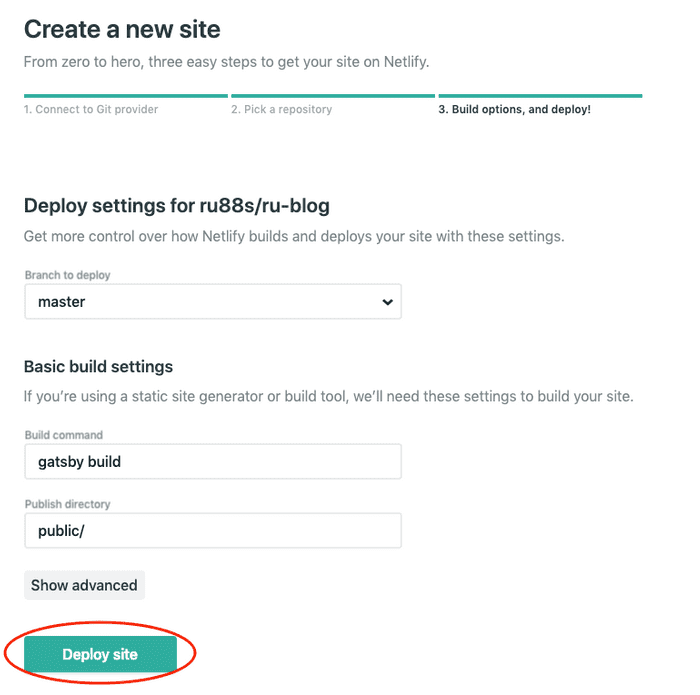
 手順通りに進めて、あとはDeploy siteを選択すればすぐにサイトが公開されます。
手順通りに進めて、あとはDeploy siteを選択すればすぐにサイトが公開されます。
4-1.デプロイしよう

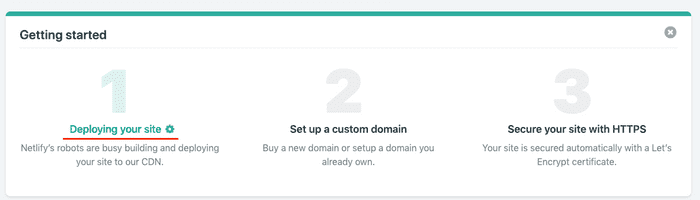
この画面がでたら Deploying your site を選択します。
すると何やら色々処理が走りますので待ちましょう。
管理画面のTOPページに戻り、Your site is deployedとなればOKです。
4-2.ブログURLを設定しよう
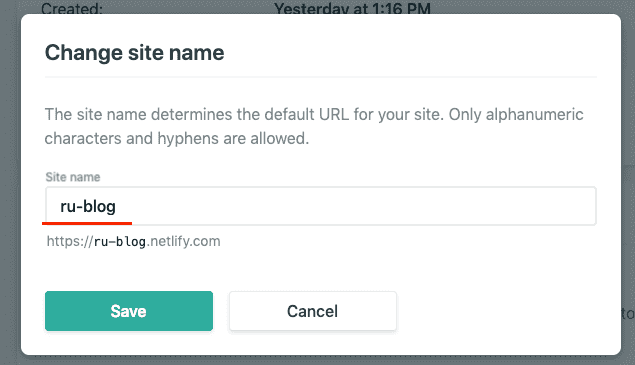
デフォルトだとブログURLがランダムな英単語となっているため、好きなURLに設定しておきましょう。
Site settings -> Change site name から設定します。

Save を押し保存します。
アクセスするとちゃんとブログが表示されるはずです。
Good Job!
参考リンク
不明点などあればTwitterでDMかリプどうぞです
関連記事
