【Gatsby + Netlify】ブログをSearch Consoleに登録する方法
Search Consoleの登録になんやら躓いてしまったので登録した時の方法をメモします。
主な流れ
- Search Consoleでサイトを追加
- metaタグにgoogle-site-verificationを設定しよう
- Search Consoleを確認
こんな感じです。
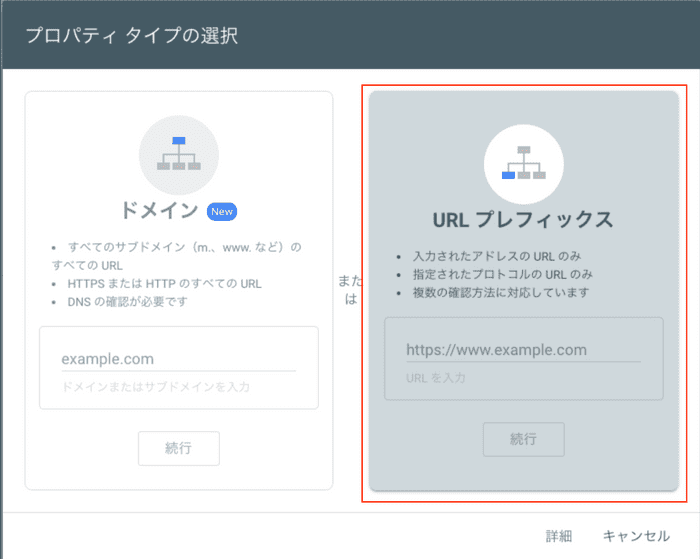
1. Search Consoleでサイトを追加
 右のURLプレフィックスを選択しましょう。
久々にサイトを新規登録したので新しくなっていて戸惑いました。
右のURLプレフィックスを選択しましょう。
久々にサイトを新規登録したので新しくなっていて戸惑いました。
⚠ 左のドメインでの登録に注意
私は当初左のドメインで設定し、DNSサーバーなどの設定もしましたがうまくSearch Consoleに認識されずにURLプレフィックスでやり直しました💧
2. metaタグにgoogle-site-verificationを設定しよう
gatsby-plugin-react-helmet をインストールした上でメタタグを追加します。
seo.js
meta={[
{
name: `google-site-verification`, content: `Googleから発行されたコード` }
]}上記コードを加えて本番環境にデプロイさせましょう。 反映されていればmetaタグに以下の要素が追加されています。
<meta data-react-helmet="true" name="google-site-verification" content="code">3. Search Consoleで確認
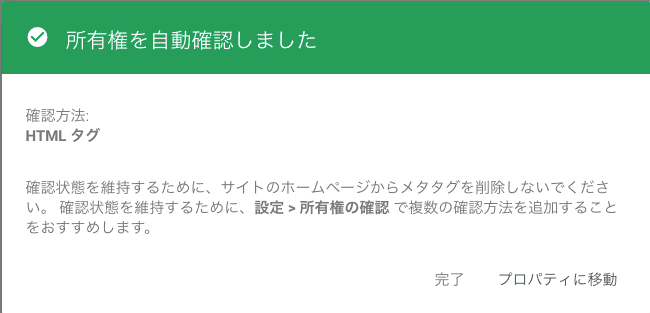
 このように確認できればOKです。
このように確認できればOKです。
Good Job!
