【Gatsby + Netlify】サイトマップを作成して登録する方法
サイトマップ登録した時の方法をメモします。
主な流れ
- gatsby-plugin-sitemapをインストール
- gatsby-config.jsを設定しよう
- Search Consoleに登録しよう
こんな感じです。
1. gatsby-plugin-sitemapをインストール
サイトマップが簡単につくれるプラグイン gatsby-plugin-sitemap をインストールしましょう。
nom install --save gatsby-plugin-sitemap2. gatsby-config.jsを設定しよう
gatsby-config.js に下記コードを追加します。
gatsby-config.js
{
resolve: `gatsby-plugin-sitemap`,
options: {
output: `/sitemap.xml`
}
}3. Search Consoleに登録しよう
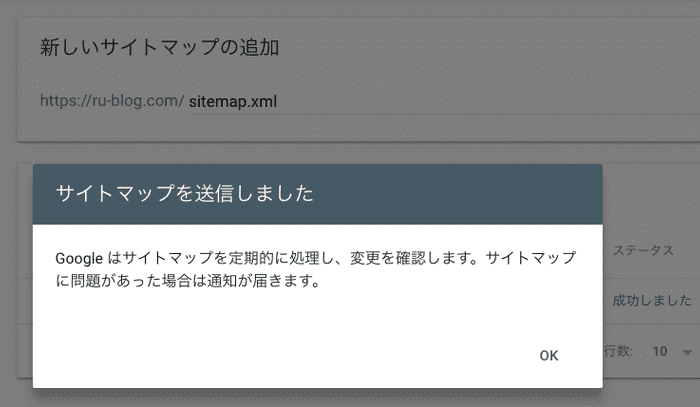
Search Consoleのサイトマップに sitemap.xml を登録すれば完了です!

gatsby-plugin-sitemap をインストールして設定するだけで簡単にサイトマップがつくれるって素晴らしいですよね。
Good jog!
