Gatsby + Netlifyで独自ドメインを設定する方法
Netlifyの ru-blog.netlify.com な感じのURLもかっこいいけどやっぱり独自ドメインにしたいよね〜ということで設定したのをメモりました。
主な流れ
- お名前.comでドメインを取得
- 取得したドメインをNetlifyで設定
- お名前.comでドメイン設定をする
- NetllifyでSSLを有効化する
こんな感じです。
1.お名前.comでドメインを取得します
私はお名前.comを普段から使っているのでこちらで取得しましたが、取得するのはどこでもOKです。
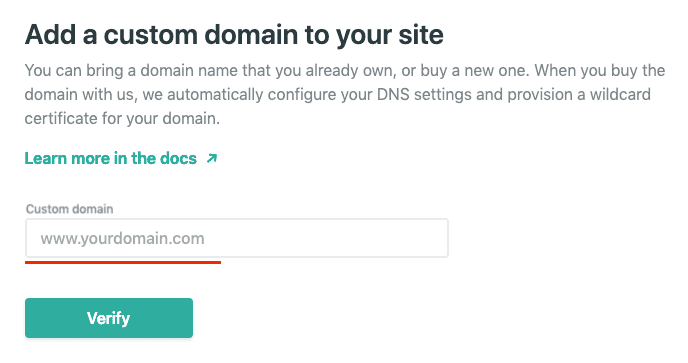
2.取得したドメインをNetlifyで設定する

こちらに取得したドメインを入力し Verify しましょう。
3.お名前.comでドメイン設定をする
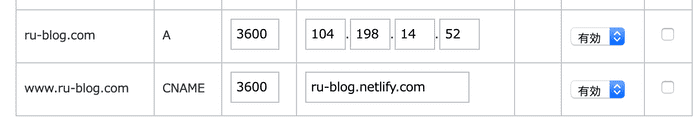
3-1.DNSレコードを設定しよう

- Aレコードに
104.198.14.52を追加します。 - CNAMEにwwwをつけてNetlifyで設定したURL
<site name>.netlify.comを設定します。
💡ポイント
- 自分のブログのURLに置き換えて設定しましょう。
- ここでAレコードとCNAMEの設定をしておかないとうまく独自ドメインが反映されなかったりするので注意しましょう。
- 私はCNAMEの設定をし忘れてうまく反映されなかったため時間かかっちゃいました。
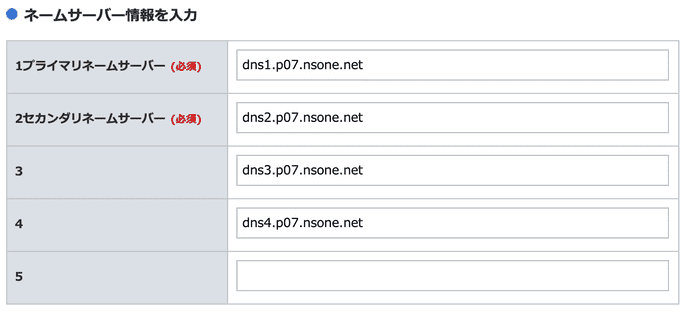
3-2.ネームサーバーを設定しよう

ネームサーバーもNetlifyで出てきた4つのDNSを設定しておきましょう。
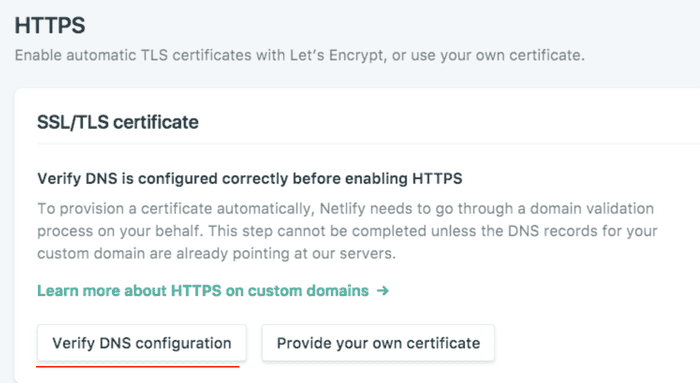
4.NetllifyでSSLを有効化する

ここで Verify DNS configrationを選択し、Let's Encypt certificate を選択すればHTTPS化完了です。
こんな簡単に設定できるって素晴らしいですよね。
Good Job!
